من بين الأشياه التي يفضلها أي مدون هي الأضافات التي يود أن يقوم بتجريبها على القالب الخاص به,ونحن بدورنا سوف نقوم بتوفير مايريد حيث اليوم أنشاءلله سوف يكون درسنا لهذه اليوم حول بعض الأضافات الفريدة من نوعها والتي سوف تعجبك حتمأ,تعتبر أضافة المشاركات الشائعة واحدة من الأضافات الأكثر أستخداما في قوالب بلوجر حيث وجب علينا تخصيص هذه المقالة حول طريق أضافة 3 نماذج مختلفة من المشاركات الشائعة للمدونة الخاصة بك,سوف تستفيد من هذه النماذج 3 في التبديل بينها وقت ماتشاء ووقت ماتريد وفي أي وقت تشاء.
طريقة أضافة أداة المشاركات الشائعة
1-أذا لم تكن قد أضفت أداة"المشاركات الشائعة"من التخطيط فقم بأضافتها الأن,من خلال التخطيط وأختر أضافة أداة وأختر منها أضافة أداة المشاركات الشائعة.
2-قم بأعداد أداة المشاركات الشائعة كما تريد
3-أنقر على زر الحفظ
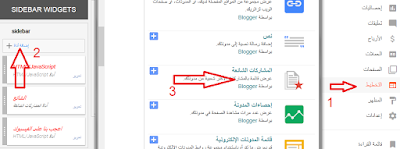
طريقة تخصيص المشاركات الشائعة
1-من لوحة تحكم بلوجر أختر تحرير ومنها أختر تحرير HTML
2-داخل محرر أضغط من خلال الكيبورد على زر Ctrl+F وقم بالبحث من خلاله على كود <head/>
3-من بين هذه النماذج الثلاثة التالية أختر واحدة وقم بنسخ الكود الخاص بالنموذج وقم بلصقة فوق كود <head/>
1- Ozura Style Popular Post Wiget
<style type="text/css">
/***** Popular Post *****/
.popular-posts ul { counter-reset: popcount; margin: 0 !important; padding: 0 !important; }
.popular-posts ul li { height: 160px; max-width: 300px; list-style: none !important; margin: 0 0 10px !important; overflow: hidden; padding: 0 !important; position: relative; border: 0; }
.PopularPosts .item-thumbnail { margin: 0; }
.PopularPosts ul li img { display: block; float: left; padding: 0; width: 300px; height: 160px; }
.PopularPosts .item-title { bottom:0; left: 0; right: 0; padding-bottom: 0; position: absolute; z-index: 999; }
.PopularPosts .item-title a { background: rgba(51, 51, 51, 0.6); color: #fff; display: block; font-size: 16px; line-height: normal; padding: 20px; text-transform: capitalize; }
.popular-posts ul li:hover .item-title a { color: #FFF; }
.popular-posts ul li:before { color: #fff; content: counter(popcount, decimal); counter-increment: popcount; float: left; list-style-type: none; padding: 5px 12px; position: absolute; text-shadow: 1px 1px #000, 1px 1px #000; top: 0; }
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
/*<![CDATA[*/
//Popular Post img resize script
$(document).ready(function(){$(".popular-posts li .item-thumbnail a img",$(this)).each(function(){var src=$(this).attr("src").replace('/s72-c/','/s0-c/');$(this).attr("src",src)})});
/*]]>*/
</script>
2-BTNT Style Popular Post Wiget<style type="text/css">
/***** Popular Post *****/
.PopularPosts .widget-content { background: #f2f2f2; border: 1px solid #e3e3e3; }
.PopularPosts h5 { background: #8C8C8C; color: #FFFFFF !important; padding: 12px 24px !important; margin: -1px -1px 0; }
.PopularPosts .widget-content { font-size: 15px; margin: 0 !important; }
.popular-posts ul { margin: 0 !important; padding: 0 !important; }
.popular-posts ul li { list-style: none; border-bottom: 1px solid #ccc; border-top: 1px solid #FFFFFF; padding: 0 !important; }
.popular-posts ul li:first-child { border-top: 0; }
.popular-posts ul li:last-child { border-bottom: 0; }
.popular-posts ul li:hover { background: #fafafa; text-decoration: none; }
.popular-posts ul li a { color: #404040; display: block; padding: 18px 24px; }
.popular-posts ul li a:hover { color: #262626; text-decoration: none; }
.popular-posts ul li .item-snippet { padding: 0 24px 18px; }
.PopularPosts img { background: #fff; border: 1px solid #CCCCCC; display: block; float: left; height: 48px; margin-right: 8px; padding: 3px; width: 48px; -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px; }
</style>
3-Ravia Style Popular Post Wiget<style type="text/css">
/***** Popular Post *****/
.PopularPosts h5 { background: #5E6472; color: #FFFFFF !important; padding: 12px 24px !important; text-align: center !important; -mox-border-radius: 5px 5px 0 0; -webkit-border-radius: 5px 5px 0 0; border-radius: 5px 5px 0 0; }
.PopularPosts .widget-content { background: #FFFFFF; -mox-border-radius: 0 0 5px 5px; -webkit-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; box-shadow: 0 0 2px rgba(0, 0, 0, 0.1); overflow: hidden; font-size: 15px; margin: 0 !important; }
.popular-posts ul { margin: 0 !important; padding: 0 !important; }
.popular-posts ul li { list-style: none; border-bottom: 1px solid #F1F4F9; padding: 18px 24px !important; font-style: italic; color: #aaa; }
.popular-posts ul li a { font-style: normal; }
.popular-posts ul li { list-style: none; border-left: 5px solid #f9f9f9; }
.popular-posts ul li:last-child { border-bottom: 0; }
.popular-posts ul li:hover { border-left: 5px solid #5E6472; text-decoration: none; }
.PopularPosts .item-thumbnail img { height: 60px; margin-right: 8px; padding: 3px; width: 60px; -mox-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; }
</style>
*ملاحظة:تم نجريب النماذج الثلاثة على قالبDEFERSITE بنجاح حيث ربما تختلف أشكال النماذج من قالب الى أخر*قالب Defersite لمدونات بلوجر جاهز للتحميل
















0 تعليق
إرسال تعليق